Latest
David East: Una década con firebase y la sorpresiva conexión con la comunidad hispana
Hoy contamos con alguien que ha dedicado más de una década a trabajar en Firebase y Google, y que ha establecido una conexión sorprendente y valiosa con la comunidad hispana: David East.
Listen on freeCodeCamp en EspañolBuild Realtime and Authenticated Apps with Firebase + Vite
Vite is amazing. It allows you to build without needing to be a build tools engineer. Whether it's TypeScript, CSS modules, or framework builds... they all work with no config or just a small amount. Enabling Vue support is only a handful of lines.
Read me?Build real-time web apps with Firebase and Angular
Learn how to build a real-time collaborative web app that uses Angular and Firebase to implement user authentication and advanced reactive data patterns, and then deploy it to Firebase Hosting.
Read me?[].at() is amazing and you should use it
The .at() method for arrays in JavaScript is a joy to use with a few tricks as well.
Read me?JavaScript [].at() es amazing es increíble y deberías usarlo
El .at() método para arrays in JavaScript es muy bueno usarlo con algunos trucos también.
Read me?Blogging like Chris Coyier
Write about what you want.
Read me?Blogueando como Chris Coyier
Escribir lo que quieres
Read me?CSS Subgrid with Adam Argyle
CSS Subgrid is going to improve cohesion between designers and developers. Take a look at a typical figma file. Designers use grid lines to create alignments that persist throughout the entire design. It doesn't matter if the UI element is a child or grandchild of a container. Soon when you create or are handed a design, it will be so much easier to lay elements out to the same grid lines across the entire page.
Listen on Twitter Spaces11ty tips I wish I knew from the start
The curse of knowledge is a phenomenon that refers to the process of becoming so comfortable with the lessons and skills you've obtained that you've forgotten how to relate those skills to someone, especially a newcomer. This blog post is my attempt to avoid that outcome.
Read me?Security wrap-up with Rachel Myers
In this episode, David East is joined by Firebase Developer Relations Engineer, Rachel Myers to wrap up the security series. The two discuss important security rules, the pros and cons behind the methodology of how security rules are structured, Rachel’s career experiences, and more.
Listen on The Firebase PodcastThe new Firebase JS SDK is now GA
You've asked for it, and now it's here! We're excited to announce that version 9 of the Firebase SDK is now generally available. This new version adopts a module first format that is optimized for elimination of unused code. The result is a potential significant reduction of Firebase library code in JavaScript bundles, up to 80% in some scenarios.
Read me?React, Suspense, and how it's built into ReactFire
React and Firebase have been a great pair for such a long time. React has grown through many stages from mixins, to class components, all the way to hooks and Suspense. On this episode David East and Jeff Huleatt, the maintainer of ReactFire, discuss the history of Firebase and React. They also get into how Suspense works and what Firebase does to take advantage of it.
Listen on The Firebase PodcastDeep dive into the new Firebase JS SDK design
No one wants to rewrite code for the sake of rewriting code. A stable experience is one of the top decision factors when you choose to invest in a library. We have always taken that seriously. Our dedication to a stable API has been an ongoing balance of maintaining existing patterns and adopting new techniques for a better performance and developer experience. But, as Firebase lands more features, the SDK itself becomes larger. In order to reduce size and fit the modern web, we decided to make changes that required a break in our longstanding API.
Read me?7 Security Rules features you should know
In this episode David East takes you through 7 different Security Rules features that help you write powerful rules and make life it a bit easier while debugging.
Listen on The Firebase PodcastThe state of Firebase and Flutter
The Firebase and Flutter teams unite for one podcast dicussion! Chris Sells of Flutter join David East and Arthur Thompson of the Firebase team. Together they discuss how the FlutterFire plugin got started. What are some patterns for adding Firebase to your Flutter widgets. How do you manage local and remote state together? When is a Widget "too big" and needs to be broken up?
Listen on The Firebase Podcast15 minutes to learn Security Rules
Do you want to write better and secure apps? Do really want to understand how Security Rules work? Then tune into today's episode. David East will take you through the 101 of Security Rules and get you up to speed so you feel confident when writing your own. This is part one of a multi-part series all about Security and Firebase.
Listen on The Firebase PodcastIntroducing the new Firebase JS SDK
Get ready for a new faster web experience with Firebase. For the longest time you all have asked us to optimize the size of our JavaScript libraries, and we've done just that. We've released brand new beta libraries that are significantly smaller in size.
Read me?Firebase Crash Course
This article is going to help you, dear front-end developer, understand all that is Firebase. We’re going to cover lots of details about what Firebase is, why it can be useful to you, and show examples of how. But first, I think you’ll enjoy a little story about how Firebase came to be.
Read me?Everything announced at the Firebase Summit (Part 2)
More announcements from The Firebase Summit! This episode goes over the new Remote Config updates, Crashlytics and BigQuery streaming, the new APIs for Google Analytics, and Import Segments!
Listen on The Firebase PodcastEverything announced at the Firebase Summit (Part 1)
The Firebase Summit was bananas! We announced a bunch of new features like the Auth Emulator and new Performance Monitoring dashboard. There were so many things to talk about that I split it up into two parts! Plus I recap how the Stripe Extensions work so you can easily add payments to your apps.
Listen on The Firebase PodcastYour Firebase Summit Pre-show
Next week is the Firebase Developer Summit! In the past the summit has been held in Berlin, Prague, Madrid, and Amsterdam but now for the first time it's all online. This is your pre-show guide to the schedule and talks for next week. We'll have 5 Firebase team members on to discuss their talks about Firebase ML, Flutter, Ad optimization, and FCM strategies.
Listen on The Firebase PodcastThe comprehensive guide to GitHub Actions and Firebase Hosting
Just the other week at Firebase we released a feature we're really excited about, preview channels. Preview channels are a fantastic way to deploy versions of your site to a generated, expirable, URL. For many of you, this immediately gets you thinking. Hey, I'd love to deploy a preview channel whenever a pull request is created on GitHub And that's exactly what you can do with GitHub Actions, which is an awesome way to automate tasks in response to events in GitHub.
Listen on The Firebase PodcastRecapping a massive Firebase Hosting update
Firebase Hosting just had one of its biggest updates of all time. In this episode David East explains the new features: preview channels, GitHub Actions, and cloning. These features are super sweet, so you don't want to miss this.
Listen on The Firebase Podcast5 things I wish I knew about Firebase as a beginner
David East has worked on Firebase since it was a very small startup. In this podcast he'll tell you 5 things he wishes he knew when he first started.
Listen on The Firebase PodcastHow Fast Should Your Site Load?
Go ask Google. You’ll find a bunch of articles telling you that 2–5 seconds does the trick. But what makes 2–5 seconds the prescribed range? Your gut tells you that the answer has to be more complicated than that. Congratulations. You’re right. The answer is much more nuanced than any time range can answer. The problem lies in the question itself.
Read me?RxJS & Firebase 101
RxJS and Firebase are a perfect fit. RxJS simplifies highly asynchronous code and Firebase is highly asynchronous. Here at Firebase we love RxJS so much we created an official library: RxFire.
Read me?What's the difference between Google Analytics and Firebase Analytics?
15 years ago Google Analytics launched on to the scene giving web developers insight into the traffic flowing into their sites. A lot has changed about sites and apps over the last 15 years and so has the insights and analytics. In this episode your host, David East, asks Todd Kerpleman (Firebase Developer Advocate) to break down the differences between Google Analytics and Firebase Analytics. And spoiler alert: they are one in the same.
Listen on The Firebase PodcastAnnouncing Firebase Live
Here at Firebase we are extremely proud of our avid developer community. We love interacting with so many of you at different events throughout the year. Our event plans have changed this year, but one thing that hasn’t changed is our commitment to you and all of the great stuff you build. So we’re trying something new to virtually bring everyone together, and are excited to introduce Firebase Live!
Read me?Firebase Hosting, an origin story
Firebase Hosting started out years ago as a static hosting service, but it has evolved into a fully dynamic serving platform. In this episode David East tells you the story of how Firebase Hosting got started. You'll hear from the first ever engineer on the product (Chris Raynor), the current technical lead (Michael Bleigh), and even another engineer (Dahlia Salem) will teach you how to run server code on Firebase Hosting.
Read me?Introducing remote-styles: Conditional CSS loading made easy
remote-styles keeps out unneeded CSS and dynamically loads styles only when specific conditions are matched. As web developers, we often want to provide customized experiences to different users. Doing that often involves bloating stylesheets with a bunch of CSS that went unused for the majority of your users
Read me?Sampling bias, FDR, and The State of JS
In 1936 The Literary Digest conducted a straw poll on the Presidential Race between Alfred Landon and Franklin Roosevelt. The Literary Digest polled 10 million (yes, million) Americans of which 2.4 million responded. First, you have to understand that 2.4 million people is an absurd sample size.
Read me?Hosting Flask servers on Firebase from scratch
Back in 2017 Firebase integrated Hosting with Cloud Functions to allow you to dynamically generate content on the server and send it back through their Content Delivery Network (CDN). This allowed you two mix and match a strategy of serving dynamic pages and plain ol’ static pages. At the time, however, these functions were limited to a Node.js runtime. Today, Cloud Run allows you to do so much more.
Read me?Countdown to 2019, Firebase style
Firebase launched over six and a half years ago as a database, but since then we've grown into a platform of eighteen (18!!) products. And over the last year we've announced a number of new features to help you build better apps and grow your business. We also infused Firebase with more machine learning super-power, so you can make your apps smarter, and matured the platform, so Firebase works better for developers at large, sophisticated enterprises.
Read me?Easy Service Workers with Workbox.js
Service Workers are possibly the most revolutionary Browser API we have ever received. They unlock a whole realm of possiblities: offline apps, push notifications, background sync, proxying requests, and so much more. But where there's power, there's complexity.
Read me?Introducing RxFire: Easy async Firebase for all frameworks
Firebase provides realtime streams and async callbacks to do all sorts of awesome things in your app. Getting data from one realtime stream is easy enough, but what if you want to join it from another? Combining multiple async streams of data can get complex. At Firebase, we wanted to help simplify things, so we created a new JavaScript library: RxFire.
Read me?3 motivating books for your professional life
I'm switching things up for this topic. There won't be any code in this edition. Instead, I'm writing about an equally important topic: motivation. Productivity isn't always hot keys and macros. Productivity comes when you manage your time well, prioritize the right tasks, track your progress, and refuse to quit.
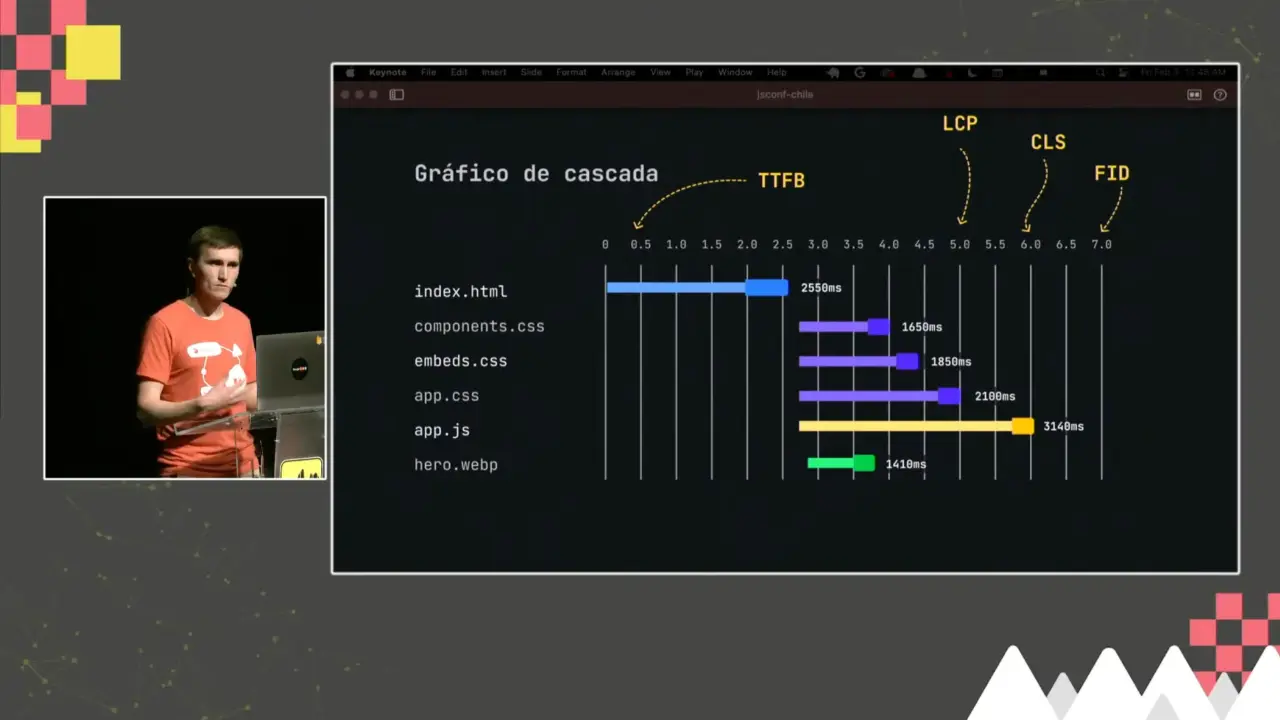
Read me?A brief guide to using WebpageTest
Web performance is a lot like user experience. It's hard to just sprinkle in some UX and see the site get pretty. User experience isn't an add-on, it's a series of fundamental decisions. User experience means you take time to understand the user's needs and you design your app to fit them. This isn't a one time study either. It's a continuous process. Web performance is the same way.
Read me?How to build a simple camera component
This tutorial is not framework specifc. Leaf node components should be reusable. Custom Elements are a new(ish) browser standard that allows you to build reusable elements that are portable in most JavaScript frameworks. If you're not familiar with Custom Elements, it's okay. They're not too hard to use up front. It can get complex in advanced situations, but we'll steer clear of those paths.
Read me?Don't write CSS, configure it with Tailwind
The first styling technique I learned on the web was not using CSS directly, it was the style attribute. It was empowering. A few keystrokes could change the background color, font size, line-height, or whatever was needed. The best part was with one glance you could understand the style of the element.
Read me?The Clipboard API crashcourse
Not everyone prefers to order their computer around with hotkeys. There's a large group of users and programmers alike who rely on graphical menus and buttons. However, if there's one hotkey combination everyone knows, it's Cmd+C, Cmd+V. And yes, of course Ctrl+C, Ctrl+V on Windows. But what actually happens when you copy?
Read me?Tips for Balancing Web Fonts & Page Load
The first styling technique I learned on the web was not using CSS directly, it was the style attribute. It was empowering. A few keystrokes could change the background color, font size, line-height, or whatever was needed. The best part was with one glance you could understand the style of the element.
Read me?Code-splitting with TypeScript and Webpack
Make sure you understand the configuration when code-splitting. I wrote this blog post so I can finally stop having this problem. Code-splitting is a feature I’d pay for. It’s amazing. Take one large JavaScript file and break it into smaller pieces with one keyword.
Read me?Simplify Web Worker code with Comlink
If Web Workers are so great, why are they so under utilized? Are UI performance issues not common? That can’t be the case in a world full of JavaScript on mobile devices. So what gives? Well, I have a theory.
Read me?TypeScript's new import() types feature explained
TypeScript 2.9 introduces the import() types feature. Don't confuse it with the dynamic import() syntax. This new feature doesn't async import modules. It simplifies importing types in any module system.
Read me?I dropped 95% of my Firebase bundle size using this one weird trick
Welcome to the article. I'm glad you made it past the click bait-y title. I have to admit, I lied a little. I did drop 95% of my JavaScript bundle, but it didn't exactly disappear. I also needed more than just one weird trick. Let's start from the top.
Read me?File uploads come to AngularFire
Cloud Storage for Firebase is a serverless way to upload and download binary files straight from the browser. As of today, it’s officially supported by AngularFire. Adding AngularFire to your app allows you to easily and securely manage a Cloud Storage bucket. All without a line of server code.
Read me?Introducing the HNPWA API
I’m useless without coffee. That’s why there’s a brewed pot waiting for me each morning. This keeps me from wasting time fumbling for the ingredients and painfully watching the coffee drip into the pot. I need coffee the most when I wake up. I need my critical resources ready before I ask for them. Building and delivering a JSON API is no different.
Read me?Improved Querying and Offline Data with AngularFirestore
The Firebase team is launching a brand new a fully-managed NoSQL document database: Cloud Firestore, and we’re happy to announce full support in AngularFire.
Read me?Why it's tricky to measure Server-side Rendering performance
I started this post two weeks ago as a simple "How to use SSR to boost performance" article. After hours of profiling and consulting people smarter than me, I know one thing. Server-side Rendering is more nuanced than you would like.
Read me?The beginner's guide to Angular Universal
Getting started isn’t difficult. It’s powerful but it’s not magic. The goal of this guide is not only to get you started but to give you a deeper understanding of how Angular Universal works. This guide takes you from zero to universal.
Read me?My GitHub Graveyard
There's a graveyard of side-projects in my GitHub account.
Read me?The beginners guide to React Native and Firebase
Here at Firebase, we’re big React fans. Firebase synchronizes application state, and React re-renders the application UI based on state changes. It’s a perfect fit. And with React Native, app development became a lot easier for JavaScript developers. Using React Native you can build real native apps with just JavaScript. And that’s just awesome-sauce. We live in the future. Let’s get started.
Read me?5 tips for Firebase Storage
You asked for it, and it’s finally here: file storage for Firebase developers! Firebase Storage is a stand-alone solution for uploading user generated content like images and videos from an iOS and Android device, as well as the Web. In typical Firebase fashion, there's no server required. Firebase Storage is designed specifically for scale, security, and network resiliency.
Read me?What's new in AngularFire 1.2
The 1.2 release of AngularFire introduces dependency injection of Firebase references and a simplified authentication service. When it comes to Angular, new is a bad word. Using new in a controller makes it difficult to unit test, because it couples your object construction logic to your application logic. This makes it very difficult to unit test in isolation.
Read me?Detecting camera features with Camera2
As app developers, we want users to return to our app as much as possible. We’ve picked up a lot of cute tricks to nudge them back. Push notifications, emails, and all other sorts of things trigger the user back into our app. But, what if we could increase engagement by coming to the user, rather than begging them to come to us? Widgets do just this.
Read me?The most common Angular and Firebase code smell, and how to fix it
You want clean Angular and Firebase code? Here’s my Golden Rule of AngularFire, do not unwrap promises yourself. The single biggest code smell when building an AngularFire app is using the $loaded() promise.
Read me?Come join the Firebase Slack community
Do you love Slack? We do too. We’re happy to introduce the new Firebase Slack community to discuss all things Firebase! Slack has been a great tool for community members to help one another. The Angular and iOS Slack communities have grown to over 4,000 strong each, and we hope we can do the same.
Read me?Introducing Firecasts - A YouTube series of Firebase Screencasts
Get ready for a whole new series of screencasts. Today we're excited to announce the launch of our new YouTube series, Firecasts! Firecasts is a hands on YouTube series for Firebase developers. Tune in each week and learn how to build realtime apps on Android, iOS, and the Web.
Read me?Social login with Ionic
The best way to build a hybrid app is to deal with the underlying details of Cordova as little as possible. For this, Ionic is your best friend. Ionic abstracts the difficult parts of hybrid development into an easy to use SDK.
Read me?Death by a (Thousand) casts
When everything is an Object, nothing is. Firebase event listeners are Magic. As data is updated in Firebase, notifications are pushed to your Android app in the form of handy JSON encoded map data. While it’s nice to have all the plumbing wrapped up, if you’re not careful using this map can cause maintenance nightmares in your code.
Read me?Widgets: your app, their homescreen
As app developers, we want users to return to our app as much as possible. We’ve picked up a lot of cute tricks to nudge them back. Push notifications, emails, and all other sorts of things trigger the user back into our app. But, what if we could increase engagement by coming to the user, rather than begging them to come to us? Widgets do just this.
Read me?Chrome Developer Summit Recap
The Chrome Developer Summit told a dramatic story about the mobile web. If this story a had main character, there is no doubt that it was Progressive Web Apps.
Read me?The Firebase CLI: now with database commands
With the latest Firebase CLI release, it can do much more than just hosting. The latest release gives you the power to read and write data from your Firebase database. These new data commands simplify tasks like seeding, exporting, and even transferring data from one Firebase database to another. Now you can spend less time writing data seeding scripts and more time developing your app.
Read me?Best practices for the iOS UIViewController and Firebase
The UIViewController comes with a lifecycle that informs us when important events occur. Events such as viewDidLoad,viewWillAppear, viewDidDisappear, and the always fun 'Stop! You're using too much memory!' warning. The UIViewController's lifecycle is a huge convenience. But it can be confusing to know when to do what. This article will cover a few best practices to help you develop with confidence. Since we're developers, we'll use a zero-based index for this list.
Read me?Client-side fan-out for data consistency
Fan-out is a great strategy when it comes to Firebase. Fan-out itself is the process duplicating data in the database. When data is duplicated it eliminates slow joins and increases read performance.
Read me?Introducing AngularFire 1.0
Today we’re excited to introduce version 1.0 of AngularFire. This new release focuses on enhancing two characteristics of AngularFire: stability and simplicity.
Read me?Knockout for First Timers
Writing complex applications with jQuery alone can be extremely cumbersome. This problem has been remedied by several JavaScript frameworks. However, there are so many frameworks that it's a chore in itself to decide which one is the right tool for the job.
Read me?























![Proyecto IDX en funcionamiento - David East [miduconf]](https://i.ytimg.com/vi/elafWoQtMp0/maxresdefault.jpg)